In this paper i will show you what is change in WidgetEngine in DotNetAge2 for Mvc3. WidgetEngine in this release with a series of exciting new features.
DotNetAge has been advocated simple, elegant way of development. Widget implementation is very simple that just only need to declare the WidgetAttribute to your Action method.
Razor provides a rich view of development capacity, while promoting a more conciseview of Razor code, WidgetEngine this is succession Razor "DIY" The core idea of the original Widget together to improve the development of ways to make developmentmore Widget Simpler and more suitable for developers of different skills.
Widget for different skills:
Developers can choose the way of widget development according to their skills.
Skill lv1: Xml,Html,javascript
We could create an subfolder with Widget name under yourAppRoot/Content/Widgets/[Category] and add a config.xml file like this:
Obvious this Action is useless and we must be have an assembly file (dll) to run this widget. But now:
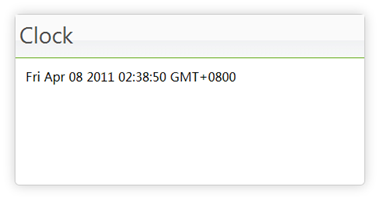
/content/widgets/shared/Clock/config.xml
xml version="1.0" encoding="utf-8" ?> <widget version="1.0.0" xmlns="http://www.w3.org/ns/widgets"> <author href="https://dotnetage.com" email="">Rayauthor> <name>Clockname> <description>This widget will display a real time clock.description> <icon src="icons/clock.gif"/> <preference name="Interval" type="System.Int" value="1000"/> <content> [CDATA[ <div id="_clock">div> <script type="text/javascript"> setInterval(function(){$("#_clock").text(Date().toString());},$widgets.getUserPreperence().Interval); script> ]]> content> widget>
Skill lv2: Razor / WebForm
Sometimes our widget(s) maybe only has View but in Mvc you must have a Controller and Action even simple like:
[Widget("MyWidget")] public ActionResult MyWidget { return PartialView(); }
Obvious this Action is useless and we must be have an assembly file (dll) to run this widget. But now:
/content/widgets/shared/
/TwitterFeed
/config.xml
/index.cshtml
1.create config.xml file
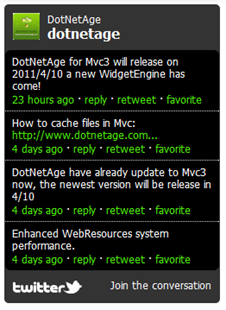
xml version="1.0"?> <widget version="1.0.0" xmlns="http://www.w3.org/ns/widgets"> <author href="https://dotnetage.com/" email="">rayauthor> <name>TwitterFeedname> <description>Renders a Twitter stream for the specified user or search text.description> <content src="index.cshtml" /> widget>
2.add index.cshtml( it also could be: index.vbhtml or index.ascx)
@{
Ajax.Dna().Widget()
.Content(@<text>
@Twitter.Profile(Profile["Twitter"].ToString())
text>)
.Render();
}
Skill lv3: Mvc
Just like before, specified the WidgetAttribute on your Action
MyController.Orders():[Widget("Orders"] public ActionResult Orders() { var db = new NorthWindEntities(); return PartialView(db.Orders.ToList()); }Order.cshtml:
@model IEnumerable<Order> @{ Ajax.Dna().Widget() .Content(@<text> .Grid(Model).GetHtml() text>) .Render() }
Distribute and deploy
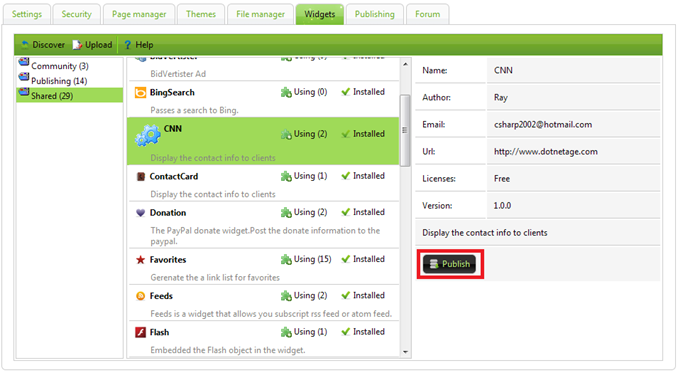
We could be publish the widget by using WidgetManager in console
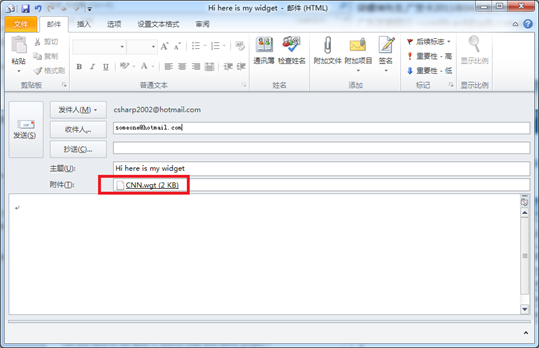
and distribute the widget (*.wgt) file by email or any other ways.
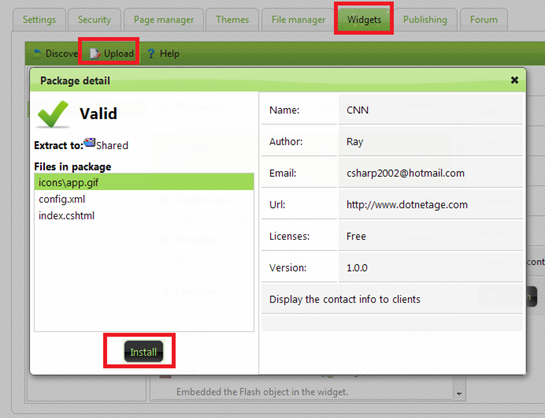
Other user upload the widget (*.wgt) file and deploy on their DotNetAge.
-
Average:5
-
読み取り(4318)
-
固定リンク