Planning
The ASP.NET Mvc Music Store just a sample for Mvc 2,We wants to add the features blow for it with a few code:
- Create / Edit pages at runtime
- Support widgets on pages.
- Support Rss & Atom in every pages.
- Support themes and change themes anytime that make Music Store Application have good looking.
- Support content publishing features like wordpress.
- Support forums
- File Management
- Action Security Management
- User Management
- Role Management
At first download Mvc Music Store Application from Codeplex http://mvcmusicstore.codeplex.com , then download / install the DotNetAge project in your VS.NET Extensions manager.
Combine project files
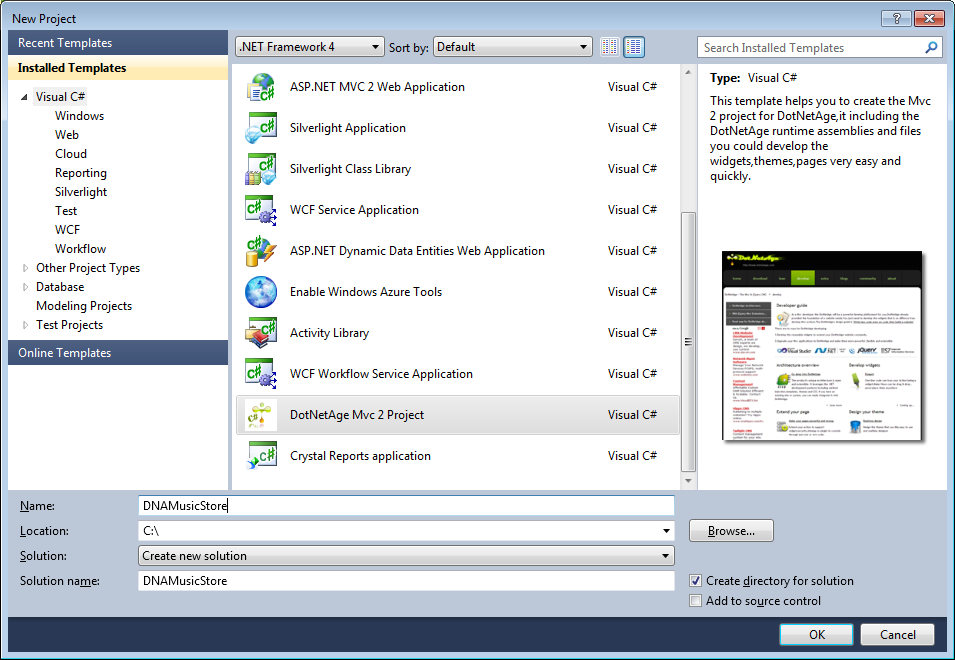
Create a new DotNetAge project

Combine the ASP.NET MVC MUSIC STORE project files
1.Combine the Web.Config
- Copy the connection String config from Music Store to DNA web config file.
- Copy the namespace settings in pages section.
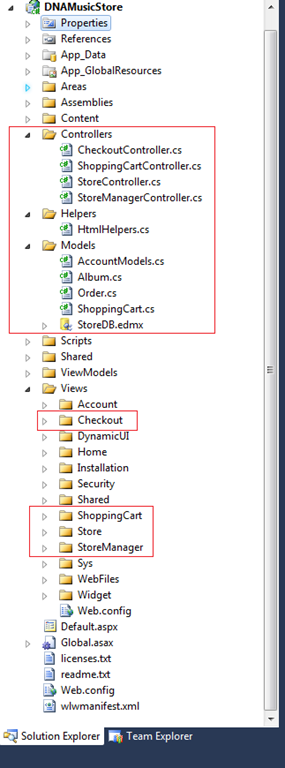
3.Copy all controller class files exclude AccountController.cs, HomeController.cs the DotNetAge already has these classes they are not use for DotNetAge.
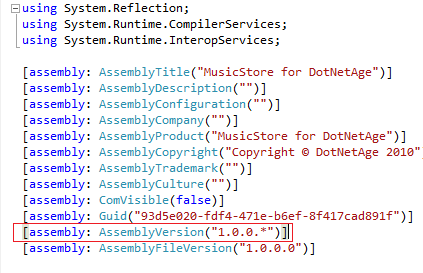
4.Update the AssemblyInfo.cs file. (modify the version number in order to enable widget auto discovery.)

5.Copy all views files exclude Account and Home folders to DotNetAge Views folder.

Run and setting the project data
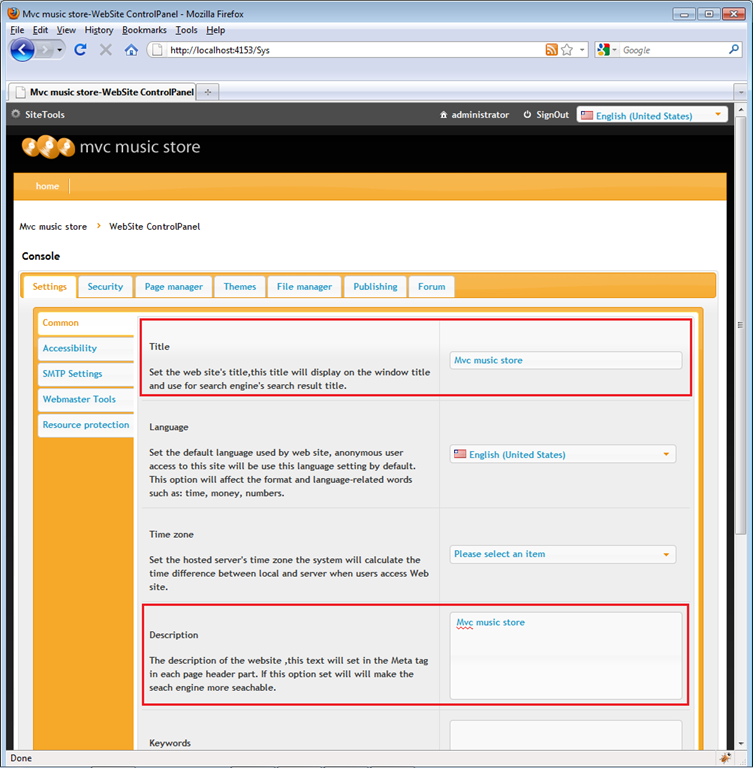
After combine the project files press “F5” run the application and use “administrator” (password:”administrator”) login the DotNetAge.Then select the “SiteTools – > Console” to open the web site settings.
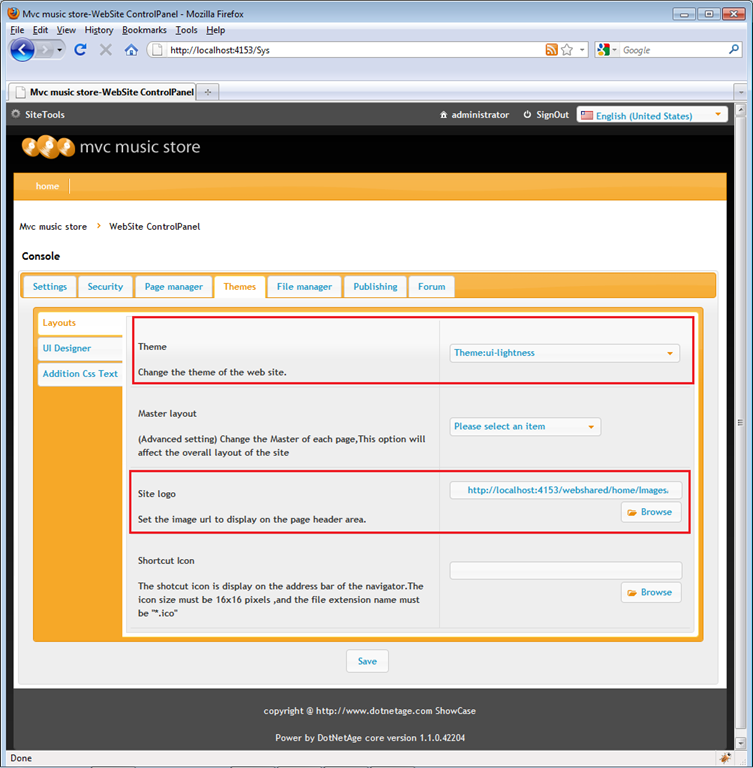
1.Set base information of website

2.Select the UI-lightness theme and set the site logo.

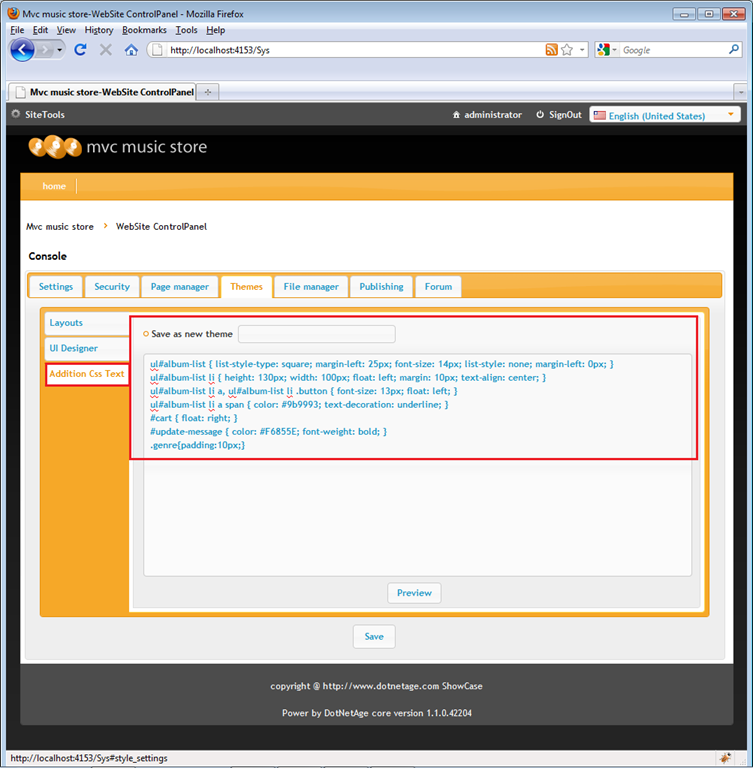
3.Combine the css text

Create Widgets
Now look back the ASP.NET Mvc Music Store application and find which Actions we need refacting.

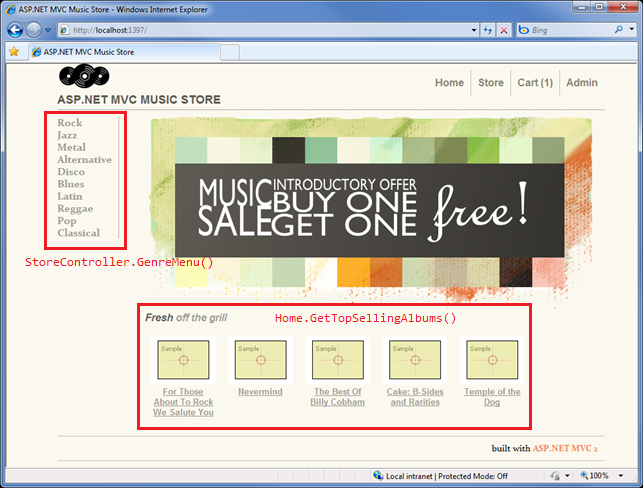
- In many page we found the GenreMenu is use anywhere and many time,In face it’s a data driven navigation menu,In ASP.NET Music Store application it is static and look so bad! We can create a Widget for this menu make it look nice and make it can be placed in any page by administrator/creator without touch any code.
- Then on the bottom of page there is a album list for promotion,we can make it place in every page and control the album display count by settings in runtime.
GenreMenuWidget
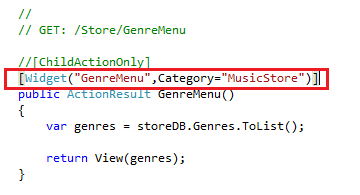
GenreMenu is a Action that contains in StoreController.cs,we add the WidgetAttribute to this Action and specify the widthet title ”GenreMenu” ,and specify the Category tab “MusicStore” that this widget contains in.

Done! We can find this Widget in WidgetExplorer in “MusicStore” tab.
TopSellingAlbumsWidget
Do you remember we are not copy the HomeController.cs to the DotNetAge ? The HomeController has a private method named “GetTopSellingAlbums” in ASP.NET MusicStore project, this method has one parameter that allows user can specified how many albums will be returns.But hard code in Index Action.
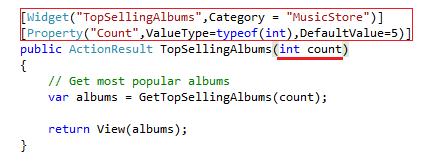
Copy the GetTopSellingAlbums and Index methods to StoreController of DNAMusicStore project and rename the Index Action Method to “TopSellingAlbums” . Add the WidgetAttribute on TopSellingAlbums Action just like what we do with GenreMenuWidget.
We wants the user can set the return album count in runtime,so add the PropertyAttribute on Action to specify the Count as User Preferences,and add a parameter that has same name with the User Preference(in runtime the DotNetAge Widget Engine will auto match the User Preference value to this parameter).

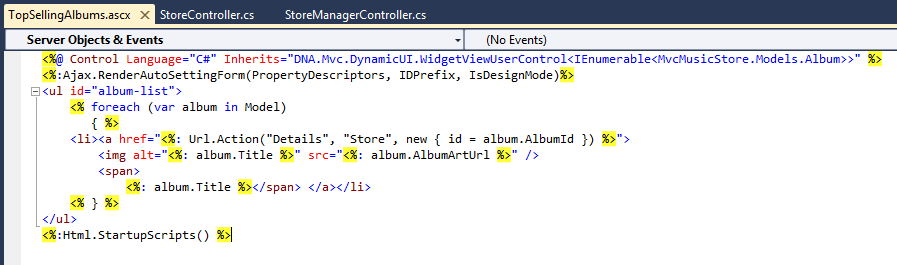
We need a setting panel for User Preferences that allows user can set the display count in runtime.Right click on TopSellingAlbums and click “Add View” then place the code like below:

We use the WidgetViewUserControl instead of ViewUserControl,because the WidgetViewUserControl contains the Widget Instance data and other methods,properties that all we need to control the widget in runtime.
Look at this code:
{{{Ajax.RenderAutoSettingForm(PropertyDescriptors,IDPrefix,IsDesignMode)}}}
it will be auto generate a setting form that use to set User Preferences which we specified in Widget Action.
At last use the Html.StartupScripts to render the scripts for this Widget.
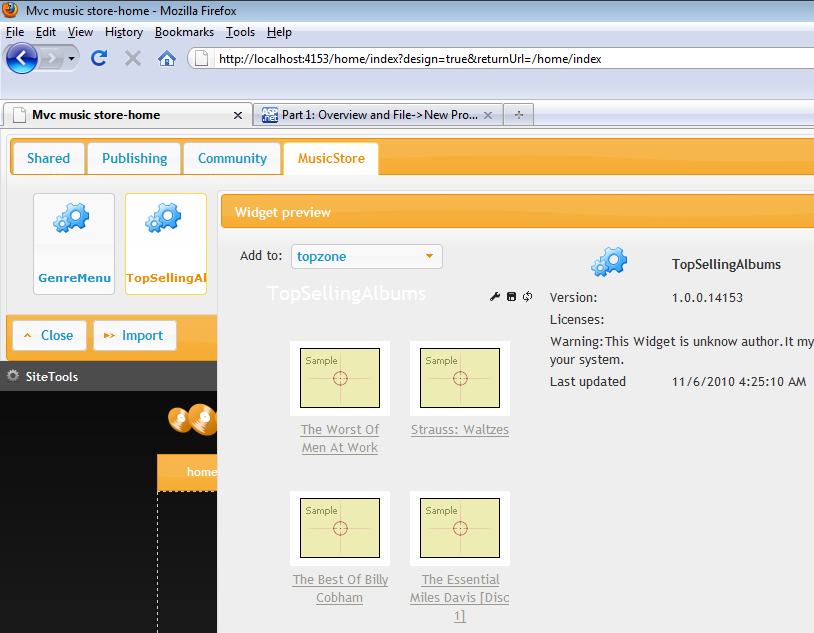
Press “F5” to run the project and login as administrator ,then select “SiteTools->Design this page – >Add Content”
We will find there is a new tab “MusicStore” added. In MusicStore tab contains to Widgets “GenreMenu”,”TopSellingAlbums”,Click the icon it will show a dialog that preview the widget.

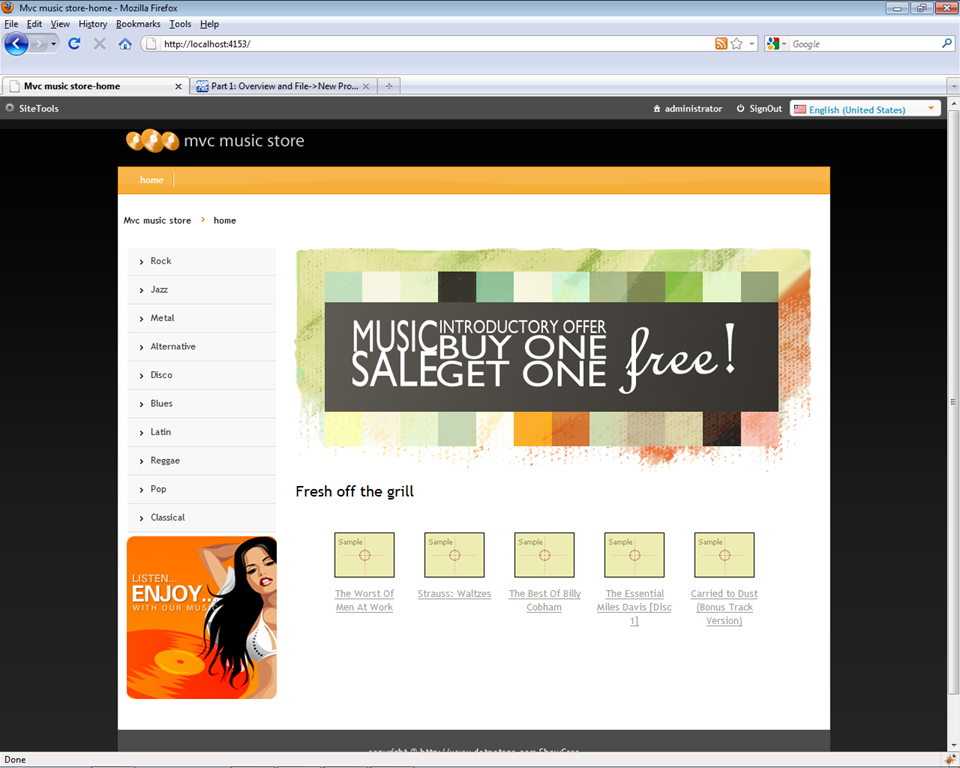
Now we add the widgets on the page and look what is different between DNAMusicStore and ASP.NET MusicStore

We can place the ImageWidget,Flash widget or any widgets want on the home page,and you can move the GenrMenu on another place.
In this 5 minutes we :
- Create the DNAMusicStore project by using DotNetAge project template.
- Copy and combine the necessary files from ASP.NET MVC MusicStore.
- Setting the base information,theme and style of the Music Store web site.
- Create GenrMenuWidget and TopSellingAlbumsWidget.
- Add the Widgets and renew the home page of Music Store.
Extend the Actions
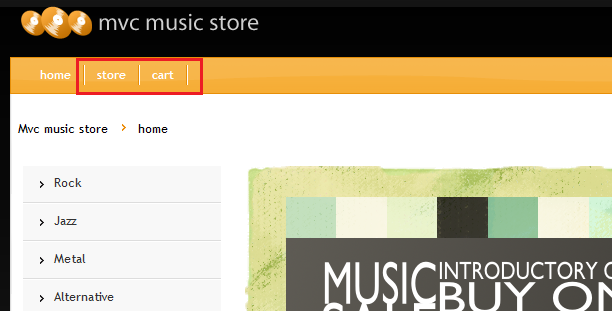
Now you maybe have a question : “How to add the “Store”,”Cart”,”Admin” page on the menu ? ” , the links is hard code in Site.Master in ASP.NET MVC MusicStore project , we still need to modify the Site.Master ?
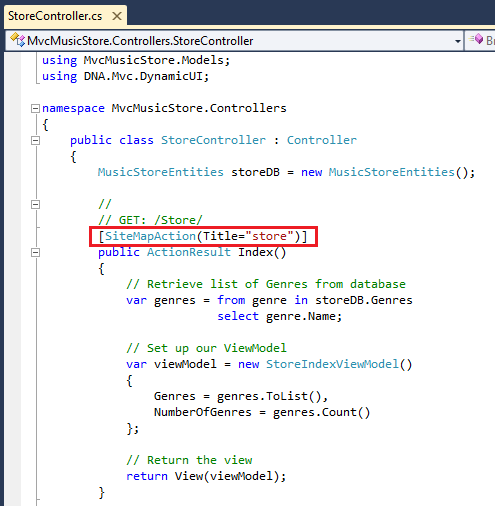
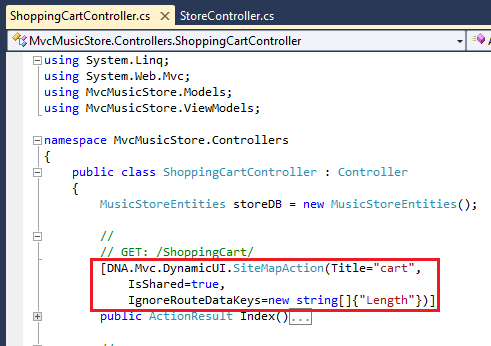
The DotNetAge's main menu is dynamic, it will auto detected which pages can be shows on it, which user can see the menu item. The DotNetAge allows developer specify the Action to display on the main menu, SiteMapPath by using “SiteMapActionAttribute”.
We added the SiteMapActionAttribute to the ShoppingCartController.Index Action and StoreController.Index Action and see what would happened.


Press “F5” to run the project and type the url in your browser “http://[your host name]/store”,“http://[your host name]/shoppingcart” then you will see the DotNetAge create the “store”,”cart” menu for you that links to their Action.

Enabling Widgets on your Pages
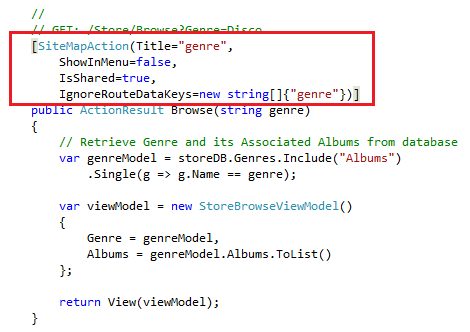
We extended the page could be shown in main menu,but they couldn’t supports widgets yet, some times we want our static page could be customized in runtime by widgets. Go to StoreController.Browse Action and specify the SiteMapActionAttibute like this:

By default the DotNetAge will auto create web page for the action from different uri,so I just want the DotNetAge create on page for “Browser” action,web set the “IsShared” property to true and ignore the query string field in the Action Uri.
Go to Browse View add this code in it.
We just need to define the place where contains widgets and add to class=”ui-widget-zone” that the element(s) will being a widget container.
Add {{{ Ajax.EnabledCustomization() }}} server code in the View file to tells DotNetAge this page could be contain widgets.
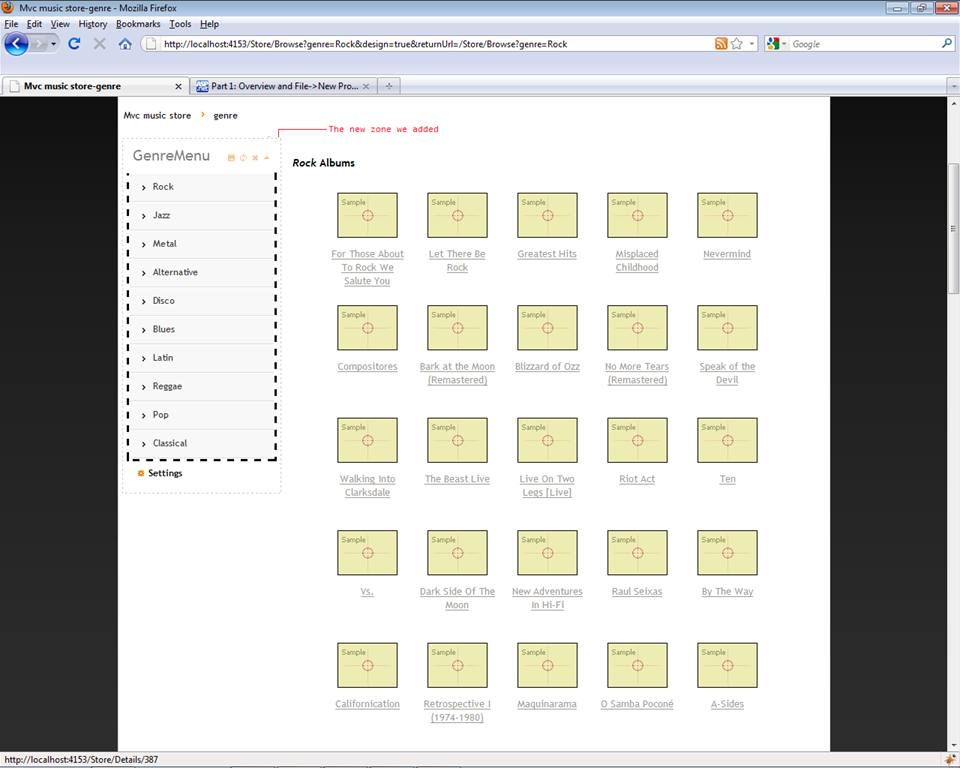
When done press F5 and go to “http://localhost:portnumber/Browse?genre=Rock” , click “SiteTools->Design this page”

Extend Security
In Mvc provide a easy way to limit the users or roles to access the Action(s) ,but this way has a defect that you must hard code the role name or user name! This is not the best practice for Mvc.The developer should not know which role name or user name would be use in runtime that is set by administrators.
DotNetAge provides two way to control the Security in runtime instead hard code:
Page accessible roles
The DotNetAge WebPage has an accessible setting,we can use this feature to limit the user to access the page.
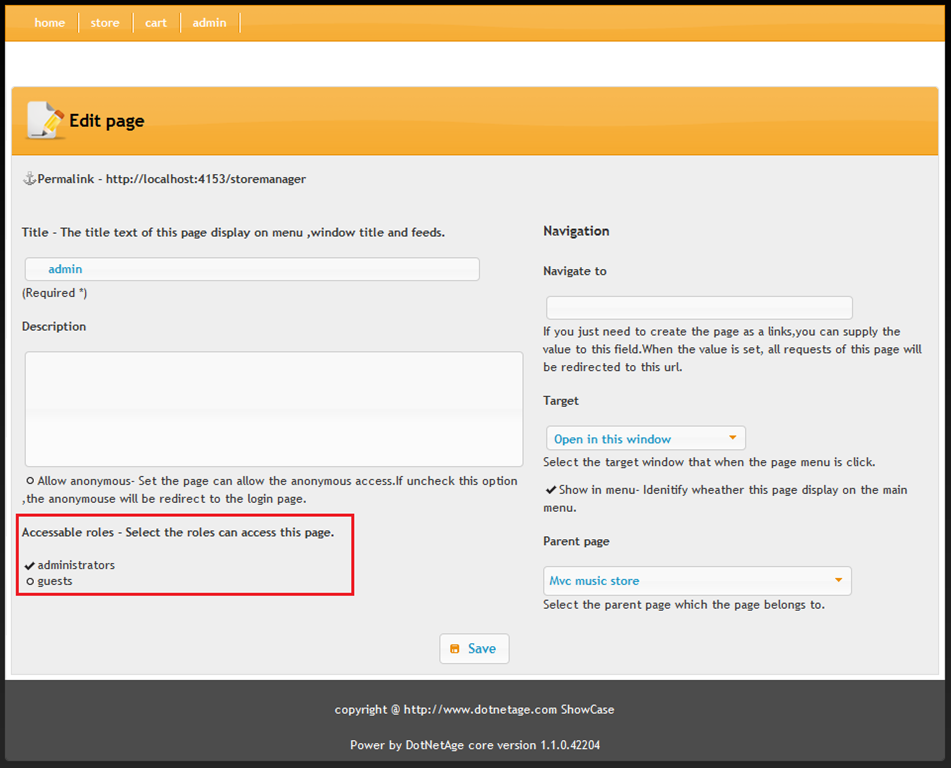
For example we extend the StoreManagerController.Index Action with SiteMapActionAttribute at first,then enter the http://localhost:PortNumber/storemanager and click “SiteTools->Edit page”
just select the roles that can access the admin page.

When the Accessible roles sets the page only available for the specified roles,the other roles user could not see the menu even the type the url in browser DotNetAge wil return “404 Page not found.”
Action Base Architecture
Another way to control the Action roles or users access permission in runtime is calls “ABA”,we can use the ABA to extend the StoreManagerController to show how to control the Actions permissions.

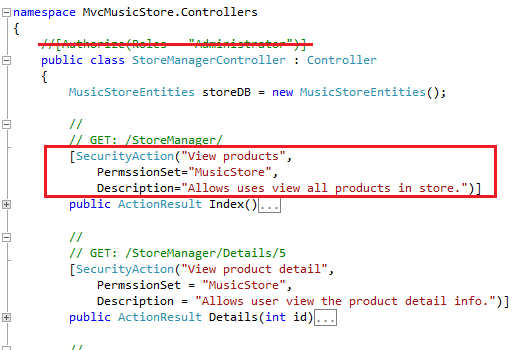
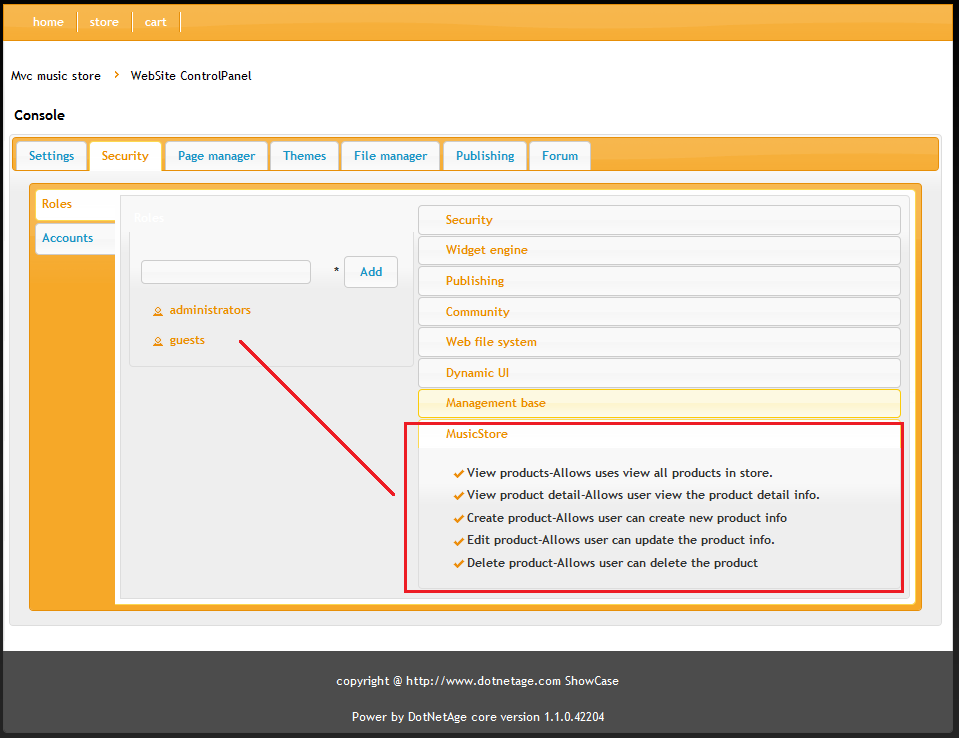
We just use the SecurityActionAttribute on the Action and specified the permission title,description, and group name. Press “F5“ to run and select “SiteTools-> Console ” then select the “Security” tab.
The DotNetAge auto create the PermissionSet for “MusicStore” that your specifed.And you can assign the Action Permission to the role(s)

The administrator can assign the permission to any roles that they want.
So that is all! We just use 30 minutes to update the Asp.NET Mvc Music Store to DotNetAge that make the Mvc Music Store more powerful and more usability.
Download the source code on codeplex :Download source code
-
Average:3
-
Letture(3825)
-
Permalink




















