- Overview
- View engine
- Widget definition
- User preferences
- Widget view
- Widget zone
- Example 1:Create an Action base widget
- Example 2:Create a View base widget
Overview
In this document describe how to develop widgets.
Before you start you need to know th following topics:
- Microsoft ASP.NET Mvc3
- Micrisoft C#
- 小工具引擎介绍
- 管理与开发小工具
View engine
View engine determines the way how to rendering and developing widgets. Developers could be based upon their own skills and practical use needs, decide which view engine.
DotNetAge provides 3 view engines:
| Type | Composition | Advantage | Drawback |
|---|---|---|---|
| Html widget | html, css , javascript, resource files |
|
No server side support but also |
| View base widget | Mvc view page, resource files |
|
Mastering Razor or ASP.NET Form |
| Action base widget | assebmly, view page,resource files |
|
|
Widget definition
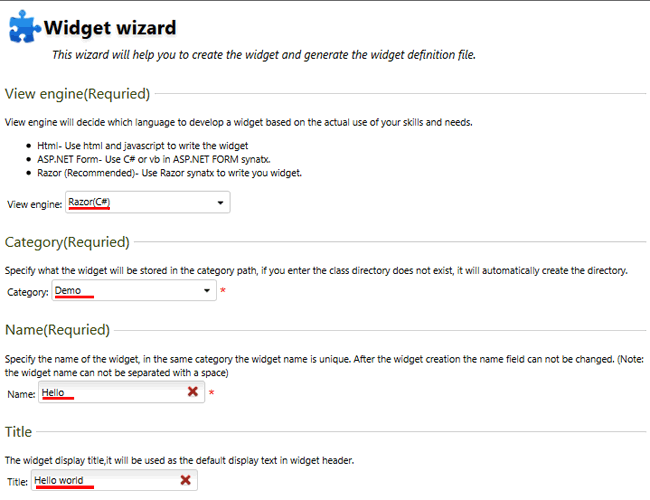
Define the widget basic information such as title, description,icon, user preferences definition, view file and ect. Typically developers do not need to write the definition file directly but could use the DotNetAge
widget wizard to create it.
The widget definition file save in [dotnetage installation directory]/conetnt/widgets/[category]/[widget name]/config.xml.
If you need to modify the widget definition file by manual we recommened use the VS.NET to edit the config.xml file.
You can enter
will show up in the IntelliSense list when you click on the xmlns attribute and complete the entry. Visual Studio will then associate the URL with the actual physical file. This is the recommended option, since the
setting persists when you pass the definition file to another user.
<widget xmlns="http://www.w3.org/ns/widgets">
...
widget>
notes:The widget definition file format use and extend W3C widget definition, visit the following link to learn more about widget definition file format from W3C.org
Widget Packaging and XML Configuration - W3C.org
WidgetAttribute class
The exciting feature of DotNetAge widget engine is you can make Action live just only by specified an attribute!
For example:
[Widget]
public ActionResult Hello()
{
return View();
}
As you see you can specify the WidgetAttribute class on any Action method it will become a widget.
The following table list the attributes for the WidgetAttribute class.
| Name | Description |
|---|---|
| Area | Gets/Sets the Area that widget action belongs to. (Optional , Set this property when your appliaction has more then one widget that have same name and in different Area. |
| Category | Gets/Sets the category and tell the Widget engine extract this widget to which folder. Default is Shared |
| Description | Gets/Sets the description of the widget. This info will be show in many ways such as Widget explorer, Widget Manager, Deploy control panel, Online gallery and ect. |
| IconUrl | Gets/Sets the icon url of the widget that display on the left side of the widget header. |
| ImageUrl | Gets/Sets the image url. It will be shown in Widget Manager, Deploy control panel and Online gallery. |
| IsClosable | Gets/Sets wheather the widget can close |
| IsDeletable | Gets/Sets wheather the widget can be deleted |
| ShowBorder | Gets/Sets the widget wheather show border |
| ShowHeader | Gets/Sets wheather the widget header shows |
| Title | Gets/Sets the default title of the widget |
| TitleLink | Gets/Sets the default title link url of the widget. |
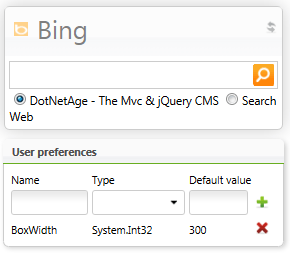
User preferences
User preferences are widget runtime parameters. In some scenarios the developer may require the users to provide some of the necessary parameters to change the widget behavors and appearance.
Developers can use the following ways to change the widget user preference:
Using Widget Editor

Specified PropertyAttribute class
The Action must be specified the WidgetAttribute.
[Widget]
[Property("Minutes",
DisplayName = "Minutes since last in active",
PropertyControl = ControlTypes.Number,
ValueType = typeof(int),
DefaultValue = 20
)]
public ActionResult WhoIsOnline(int minutes)
{
return PartialView();
}
When Property specified , it would be pass the runtime value into action method as a parameter.
The following table list the properties for the PropertyAttribute class :
| Name | Description |
|---|---|
| DefaultValue | Gets/Sets the user preference default value. |
| DisplayName | Gets/Sets the user preference display title. When display in the auto user preferences setting form. |
| Name | Gets/Sets the user preference name. |
| PropertyControl | Gets/Sets the user preference editor control type. The auto user preferences setting form will generate editor control for different data types. |
| ValueType | Gets/Sets the user preference data type. |
Modify element in widget definition file
xml version="1.0"?>
<widget version="2.1.0" xmlns="http://www.w3.org/ns/widgets">
...
<preference name="Minutes" type="System.Int32" readonly="false" value="20" />
widget>
Widget view
DotNetAge has two kinds of widget view : Html View and Server view.
Html view
Html view is client view that means it render when web browser download the page content completed.
It define in the <content> element CDATA section. You must set the type attribute to "text/html".
<widget version="2.1.0" xmlns="http://www.w3.org/ns/widgets">
...
<content type="text/html">
content>
widget>
The following list is the Html View use scenarios:
- Intergate the external scripts or html app - Some web site provides offers javascripts or html for other site to use their service, such as google Ad, google 1+ and ect. The Html View would put this external code run
in a SendBox to prevent these code damage the page structure.
- Designed for none server skill users - Even only know html, css, javascript skills also can create advanced user interface.
Server view
Recommended. Action base widget and View base widget are using Server view. Actually the Server view is the Mvc View file so developers can use all Mvc knowledge what they already understand.
DotNetAge offers a powerful helper method for widget view developing : Ajax.Dna().Widget()
The following list is the features of the Widget() helper method:
- Customize or auto generate the user preferences setting view.
- Customize the widget Preview output.
- Define the view for widget design mode.
- Gets the current widget instance.
- Read/Write user preferences
- Supports Fluent API
@{
Ajax.Dna().Widget()
.UserPreferences(@)
Customize user preference setting view.(It will be auto generate if this view is not set.)
.Preview(@)
Define the widget Preview output content
.Design(@)
Define the widget ouput content for design mode.
.Content(@)
The widget content view.
.Render();
}
WidgetHelper class
The Widget helper method has a very import parameter : WidgetHelper, it can:
- Get the widget instance.
- Read user preference value.
- Generate the user preference editor id.
The following table list the properties for the WidgetHelper class:
| Property | Type | Description |
|---|---|---|
| Model | WidgetInstance | Gets the widget instance from current context. |
| UserPreferences | Dictionary | Gets the user preferences key/value dictionary. e.g. var title=widget.UserPreferences["Title"].ToString(); |
The following table list the methods for the WidgetHelper class:
| Method | Return type | Description |
|---|---|---|
| GenerateFieldID(string userPreferenceName) | string | Generate the user preference editor id. Prevent the controls id conflict in same web page. |
| GetData(string userPreferenceName) | T | Gets the user preference value by specified type and name. |
| GetInt(string userPreferenceName) | int | Gets the user preference value as integer. If the value is null returns default or 0; |
| GetBool(string userPreferenceName) | bool | Gets the user preference value as boolean. If the value is null returns default or false; |
| GetString(string userPreferenceName) | string | Gets the user preference value as string. If the value is null returns default or empty; |
Widget zone
Widget zone is the widgets container. Developers could use Ajax.Dna().WidgetZone helper method define widget zones in View page.
For more about using widget zone please refer : [Extend action to web page]
Example 1:Create an Action base widget
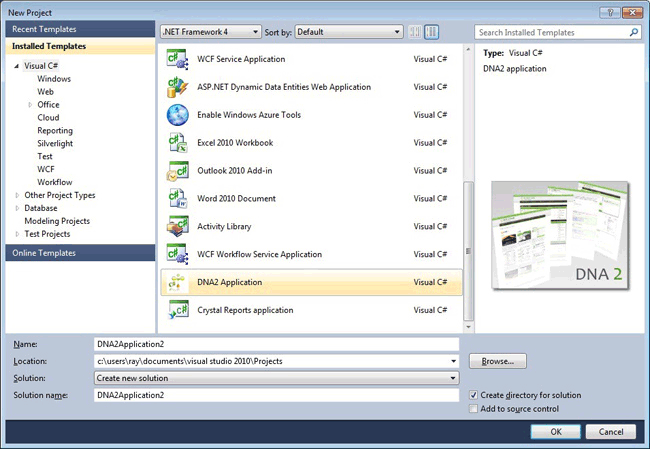
1.Open VS.NET2010 create an dotnetage Mvc project

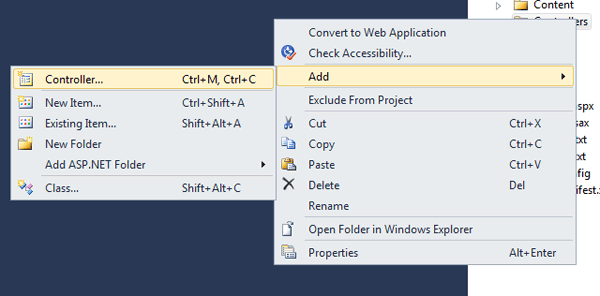
2.Add SampleWidgetController and Hello Action method

public class SampleWidgetController:Controller
{
[Widget("SayHello","The widget just say hello.")]
public ActionResult Hello()
{
return View();
}
}
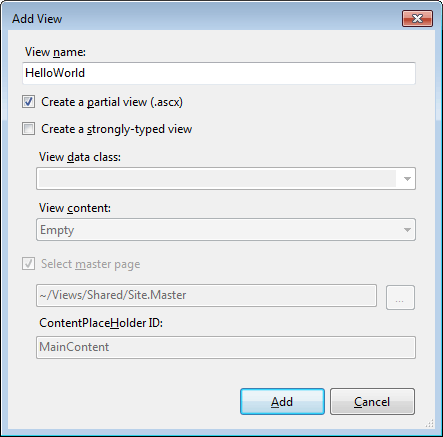
2.Add a View and using Widget helper method

ASPX
<%
Ajax.Dna().Widget()
.Content(widget =>{
%><div>Here is a sample widget bodydiv><%
})
.Render();
%>
Razor:
@{
Ajax.Dna().Widget()
.Content(widget =>@
<div>Here is a sample widget bodydiv>
)
.Render();
}
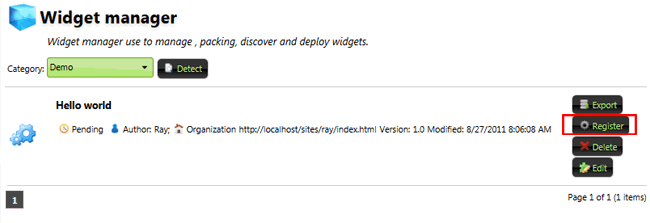
3.Open widget manager and click "Detect" to generate widget definition
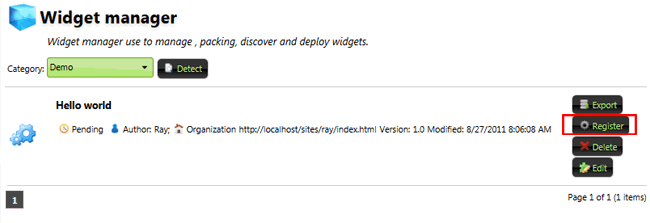
4.Register widget

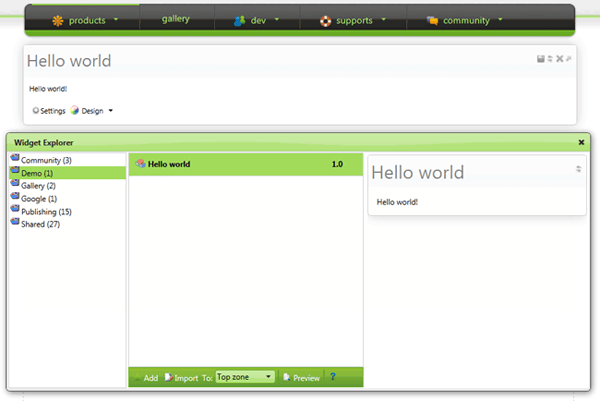
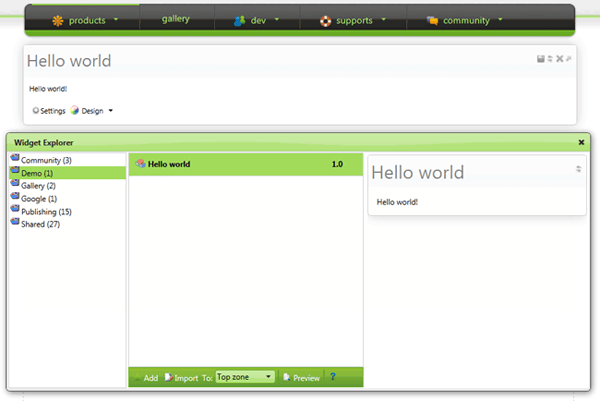
5.Add widget to web page

Example 2:Create a View base widget
1.In top site "Console/Widget/Create" to complete the "Hello" widget form:

2.In widget source code editor write the content below:
Razor:
@{
Ajax.Dna().Widget()
.Content(@<text>
<div>Here is a sample widget bodydiv>
text>)
.Render();
}
3.Save and back to widget manager to register the widget to widget catalog.

4.Add widget to web page

-
Average:5
-
Читает(1577)
-
Trackback(0)
-
Постоянная ссылка


















Комментарии (4)
I can't find the DNA2 Application template for Visual Studio?
Regards Franz
Very nice article. Easy to read and follow. I am very new to MVC and Dotnetage. I want to consume my WCF service in widget. But after long googling I got nothing. Pls help me. I am using Razor for this.
Thanks
this tutorial has to much errors.
i tried
@{>")
Ajax.Dna().Widget()
.Content(widget =>"@<div>Here is a sample widget body
.Render();
}and it works. its installable.
but when i put my hello controller on TopBanner zone guess whats happens?
engine goes in limitless cycle.
why?
i tried to answer.
but this arhitecture very very very non-intuituve. sad.
its just call my view Hello.cshtml and call and call and call non-end process begins :)