Overview
The Html widgets are designed for html/javascript developers. The DotNetAge allows developer creating widgets as same as html pages. The following list is the features of the html widget
- Easy to learn (every thing developers already understand - html and javascript)
- Easy to create - DotNetAge offers a WYSAWYG richtext editor to create html widget virutally.
- Easy to intergate external html base or javascript base service.
- Rending by your browser
Scenarios
- Intergate with external javascripts or widgets and prevent the code will change the element(s) of current web page.
- Create simple and common partical dynamic html content.
What is in a widget ?
A Html widget consists of a few simple building blocks: XML,Html and Javascripts. To get started, all you need is a basic understanding of HTML. We will teach you all you need to know about XML to write widgets. Later, as you write more sophisticated widgets, you will probably want to learn some JavaScript if you're not familiar with it already.
- XML - is a general purpose markup language. It describes structured data in a way that both humans and computers can read and write.
- HTML - is the markup language used to format pages on the internet. The static content of a widget is typically written in HTML. HTML looks similar to XML, but it's used to format web documents rather than to describe structured data.
- JavaScript - is a scripting language you can use to add dynamic behavior to your widgets.
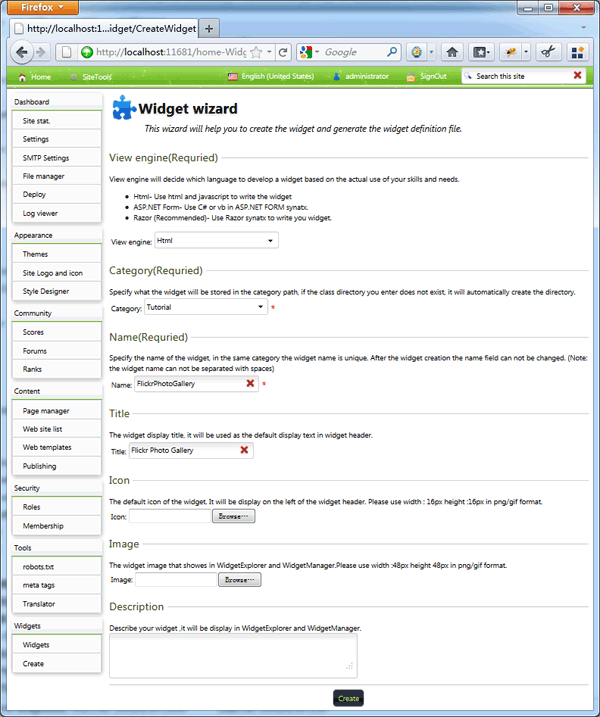
Widget wizard
The Widget wizard is a tool that helps you to create a widget's XML definition file and other necessary files. You do not need to learn the Xml definition can also create widgets by using Widget wizard.

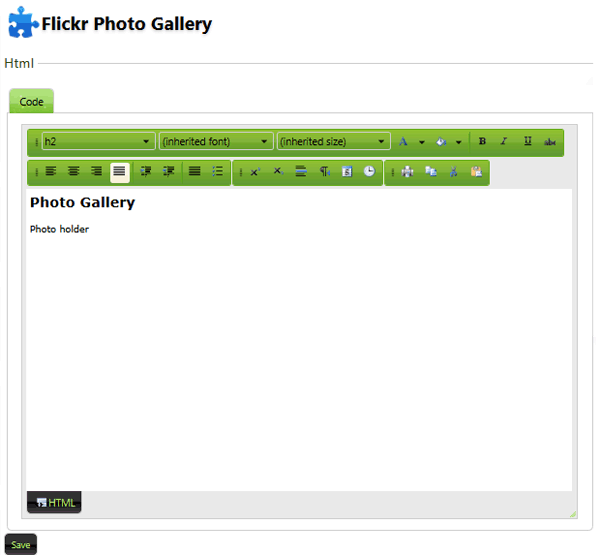
Widget Editor
DotNetAge offers another very userful tool for writing widget code - Widget Editor. When you create a Html widget the Widget Editor will provide a richtext editor for editing HTML visually.

After the save the widget code Widget Editor will auto preview the widget on the preview box.
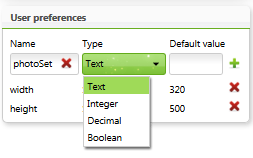
User preferences
User preferences is used to define the parameters/settings to customize the widget behaviors, appearences for widget users.
You can use the User preferences editor to create or edit the user preferences for the widget. As figured:
- Name - Specified the user preference's name
- Type - Specified the data type of the user preference
- Text - String
- Boolean - True or False value
- Decimal
- Integer
- Default value- return the default value when user preference not set.
The widget preview box will use the user preferences default values for the preview widget.
After the widget added to the web page and turn the page into design mode users can open the user preferences setting form by click the "User preferences" verb menu. As figured:

I will show you how to read the user preferences in javascript in following conent.
Adding resources
Some times you probably want to add resource files to your widget. You can add the resources by following approach:
1.Add a reference link (remote url) in widget body
We recommend reference the popular javascript library or css from CDN (Conent Delivery Network) e.g. Microsoft Ajax Content Delivery Network
In the Widget Editor and switch to source code mode place the following code to reference the jquery template plug-in from ASP.NET CDN:
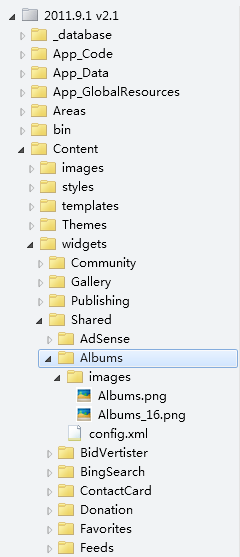
2.Copy the resources to specified folders
Another way is copy the widget resources to the widget folder. In DotNetAge the widget's files are save in the : website path/content/widgets/category folder/widget name. e.g. if you create a widget named "HelloWorld" in Test category that the widget folder is "website path/content/widgets/test/helloWorld/".

You can save all widget's runtime support files in the widget folder, when you export the widget to install package and share to others DotNetAge will pack all the files in widget's folder into the installation package.
DotNetAge will auto references the css style sheets (*.css) and javascripts (*.js) in /styles and /scripts folders when they exists (This feature only available for Html widget).
Client APIs
The following javascript libraries are available for html widgets , developers can use these libraries in widget.
- jQuery 1.6.2
- jQuery UI 1.8.6
- modernizr 2.0
- widget client API library
$widget object
The $widget is a helper object use to read the data from the current widget instance.
The following list shows the methods and properties for the $widget object:
- $widget.getUserPreferences(key) -returns the user preferences collection object or get the user preference value by specified key.
- $widget.getIdPrefix() - returns the id prefix string for current widget.
- $widget.generateFieldID(fieldName) - generate the field id for user preference fileds.
- $widget.id - returns the id of the current widget.
- $widget.title - returns the title text of the current widget.
- $widget.titleLinkUrl - returns the title link url of the current widget.
- $widget.iconUrl - returns the icon url of the current widget.
-
Average:5
-
Читает(789)
-
Trackback(0)
-
Постоянная ссылка


















Комментарии (0)