Overview
DotNetAge is constructed by 3 base elements: site, page, and widget. This document will introduce the site elements of DotNetAge in detail, including site functions, categories, and how to use installing tools and exporting templates of site provided by DotNetAge.
DotNetAge is built by one or more sites. The 'site' of DotNetAge is something different from IIS's. Each DotNetAge site presents a single application which contains content and function all of web applications need. Site is an important basis to divide content and function. Data between sites are isolate. Each site has its own settings, theme, web pages, web resources, document category and document repository.
Sites
- Top Site - IIS site which DNA installed. It is a unique public entry for all users, a global setting management entry which has higher right, as installing and deploying, group and role, toolkit management and creating, etc.
- Team site - Divided by function or usage of a site, the team site can be a site of department or project.
- Personal site - All content and data in personal site is belongs to the site owner, as blog. In DotNetAge each registered users could create their Personal site.
Website creating
After installing of DotNetAge a top site is created automatically. Please refer to Install DotNetAge for more detail.
Team site
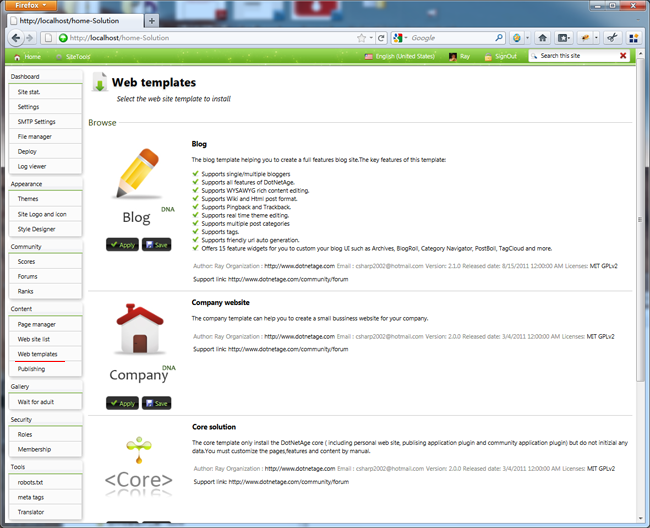
A team site can be created by the top site console "Site template". As figured:

"Web template" is the global template library of DotNetAge, located DotNetAge_Installing_path/shared/packages. All site templates are Zip archive files. Structure in the zip file is specified by DotNetAge installing cabinet. Please refer to [Web site template file format] for how to create site templates.
DotNetAge has 4 basic site templates build internally. They are:
- Blog - for creating one or more blog sites.
- Company - for creating company or corporation information sites.
- Core - for creating basic site environment.
- Library - supporting multilevel document management.
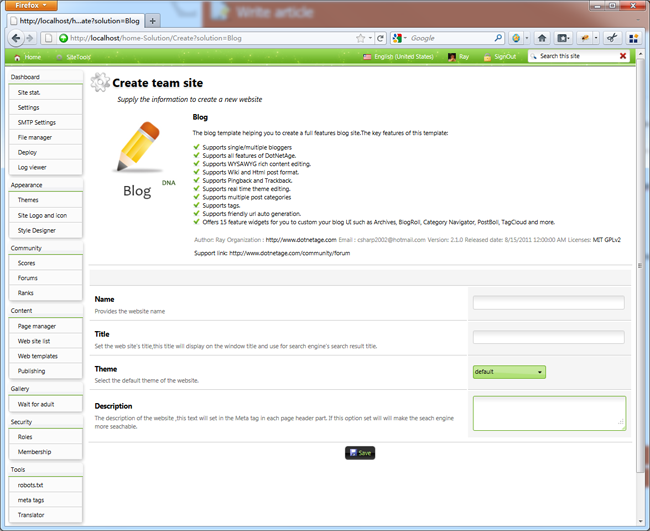
Click "Apply" to enter site creation interface. As figured:

- Name - Unique name for the site, contains English letters and numbers.
- Title - To set site caption which will be shown in browser title bar and meta tags used by search engines.
- Theme - Select default themes and styles of the site.
- Description - To set description of the site which will show meta tags on pages for search engines.
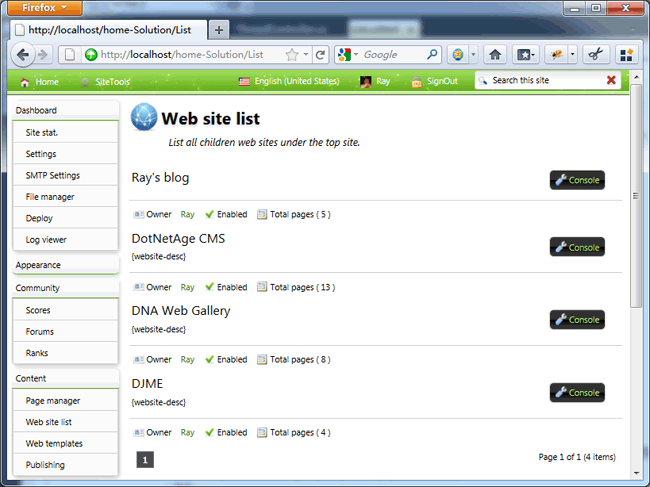
After creating Team Site, "Site List" can help to find all team sites under a Top Site. As figured:

Administrators can download site templates from DotNetAge web site gallery. And deploy them into site template library through "Deploy" panel.
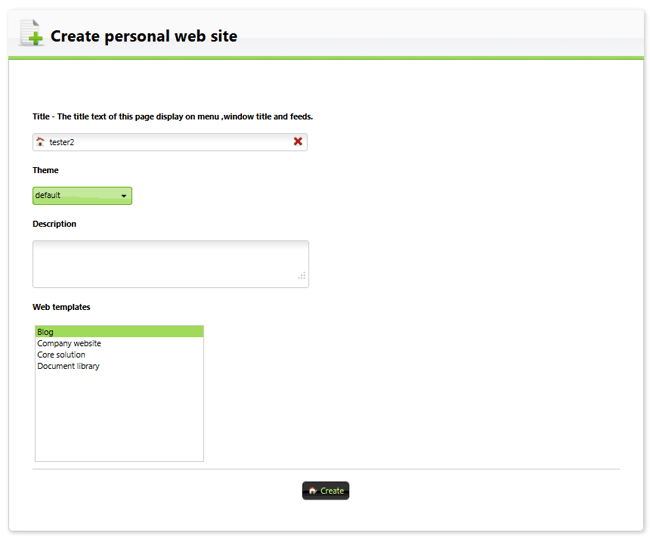
Personal site
Personal site is created by "Personal site creation guild". (Note: this feature is enabled only "Site Settings ->Accessibility->Enable social networking" is selected.) A personal site creation guide will be launched automatically he/she does not has a personal site after login.

Export contents
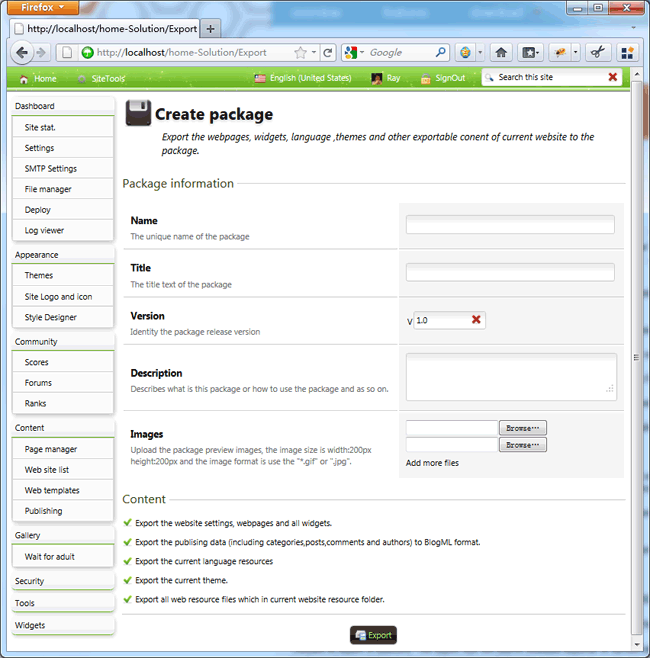
In some cases user might want to move, share, or backup the site content. Use "Export" function of "Site settings" to complete this operation. As figured:

Site Exporting Tool can help the user to generate a installation package of site contents. Users can distribute or deploy the package to another DNA site.
Content to export is selective. The export tool will search available exporter in current site. Using different exporters, user can make language package, style package, documentation package, data package of site, etc.
If exporting specific content is needed, user can develop content exporter for DotNetAge. Please refer to ["how to develop exporter"] to learn how to develop exporter.
Note: If installing the exported site to a current site in Deploy panel, DotNetAge will overwrite current site by the installing package.
-
Average:4
-
Читает(2581)
-
Trackback(0)
-
Постоянная ссылка


















Комментарии (0)